 Çoğu blogger şablonunda kullanılan HTML etiketi ve CSS terimleri çeşitli nitelikler alabilir ve gerektiğinde farklı fonksiyonlar sunabilirler. Bu farkları anlamanız ve nerede, hangi türü kullanmanız gerektiğini bilmeniz, blog’uğunuzu tasarlarken çok işinize yarayacaktır.
Çoğu blogger şablonunda kullanılan HTML etiketi ve CSS terimleri çeşitli nitelikler alabilir ve gerektiğinde farklı fonksiyonlar sunabilirler. Bu farkları anlamanız ve nerede, hangi türü kullanmanız gerektiğini bilmeniz, blog’uğunuzu tasarlarken çok işinize yarayacaktır.
Ayrıca JavaScript sayesinde daha gelişmiş fonksiyonlara ve görsel efektlerine sahip olmanız da mümkün.
Yazılara başlamadan önce HTML’in ne olduğu hakkında biraz bilgi vermekte fayda var.
“HTML kısaca internnette gezdiğiniz websitelerini yorumlamak ve tarayıcınız vasıtasıyla bigisyarınızın ekranına getirmesini sağlayan anadildir”
Yani oluşturduğunuz websitesi ister bloggerda bir blog olsun isterse Facebook gibi karmaşık yapılara sahip olsun sonuç olarak görüntülenebilmesi için HTML diline ihtiyaç duyar.
Blogger yazılarınızı her hangi bir web tarayıcısı aracılığı ile yeniden eskiye doğru ve üst üste yayınlayabilmeniz için oluşturuluş bir scriptir. Kullanıcılarının kendi bloglarını oluşturduktan sonra tasarımlarını özelleştirebilmelerini kolaylayştırak için özel şablonlar kullanır ve bu şablonlar temelinde diğer websitlerinden pekte farklı değildir ama bazı özellikler için çeşitli özel kodlar kullanılıştır.
HTML öğrenmeye başlamadan önce konumuzun daha anlaşılabilir olması için ilk etapta bir şablonda bulunan kod yapısını inceliyerek,hangi kodun ne olduğu ve ne işe yaradığını daha kolay bir şekilde anlayabileceksiniz.
..sırası ile Kumanda Paneli ➜ Tasarım ➜ HTML’yi Düzenleyolunu takip ederek blog’umuzun kodlarının açık halde bulunduğu modüle ulaşıyoruz.
Bu bölüm bizim daha önce Tasarım bölümünde şablon düzenleyicisini kullanarak yaptığımız ayarların kodlanmış olarak görebildiğimiz bölüm.
Burada bulunan kodları tanımanız her kodun nerede olduğunu bilmeniz blog’uğunuzu özelleştiriken çok işinize yarayıcağını unutmayın.
Seçtiğiniz şablon hangisi olursa olsun değişmeyecek bazı kodlar bulunuyor değişen kodlarda genellikle şablonunuzdaki sayfa başlığı,yazı bölümü, veya kenar çubuğuna ait kodlar bu kodları her tasarımcı kendisine göre adlandırabiliyor.

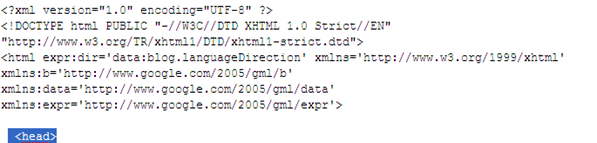
bu bölümü ilk açtığınızda kodlarınızın en tepesinde W3C’nin standartlarına uygun şekilde, HTML 4.01 olduğunu tanımlıyor ve sayfamızın bir HTML sayfası olduğunu belirtiyor sayfanın sonunda diğer tagler gibi </html> larak kapanıyor.
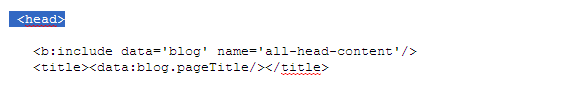
<head>
bu tag şablonumuzdaki en önemli iki temel koddan biridir bu kod arasına yazılan diğer kodlar tarayıcı tarafından okunur fakat sayfaya yansımaz.
yani biz bu bölüme HTML etiketleriyle oluşturduğumuz bölümleri şekillendirecek CSS kodlarını veya javascript kodlarını yazabiliriz.
head tagı yine diğer taglar </head> gibi kapatılmak zorundaddır.
Sayfamızı aşağı doğru kaydırmaya devam ettiğimizde <head> tagının hemen altında blog başlığımıza ait kodlar bulunuyor.
 Buradaki kodlar ayarlar bölümünde bunan başlık ve açıklama olarak girdiğiniz bölümü blog’uğunuza yansıtmaya yarıyor.
Buradaki kodlar ayarlar bölümünde bunan başlık ve açıklama olarak girdiğiniz bölümü blog’uğunuza yansıtmaya yarıyor.
Ayrıca bu başlığı arama motorları ile daha fazla nasıl uyumlu hale getirebileceğiniz hakkında birde yazı paylaşmıştık.
Konuyu fazla dağıtmadan diğer kodlara göz atmaya devam ediyoruz.
<b:skin> etiketiyle başlayıp </b:skin> etiketiyle biten bölümdede blog’uğumuzun CSS kodları bulunuyor .
Buradaki CSS kodları ve anlamları ayrı bir yazı konusu olduğu için ona daha sonra Temel CSS eğitimi adlı yazımızda değineceğiz.

Yinede burada bazı kodlardan bahsetmekte fayda var <b:skin> etiketinin hemen altında yer alan kod kullandığımız şablonun Minima olduğu ve tasarımının blogger timine ait olduğu gibi bilgilerin yer aldığı imza.

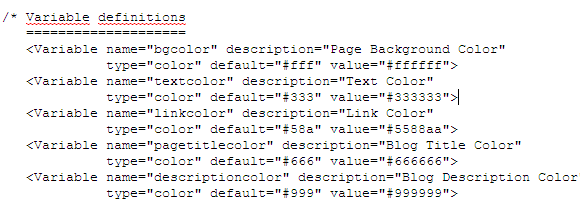
İmzamızın hemen altındada /* Variable definitions’la başlayıp yıldızla */ biten bölümdeki kodlarda daha önce Şablon Tasarımcısı’nı kullanarak blog’uğunuzun arka plan rengi, link rengi, yazı başlıklarının boyyutu gibi yaptığımız bazı değişikliklerin uygulanabilmesini sağlayan kodlar bulunuyor .

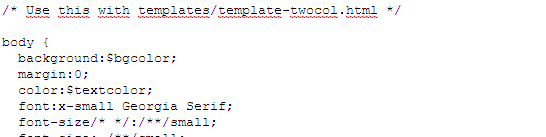
/* Use this with templates/template-twocol.html */ başlayıp </b:skin> tagıyala biten bölümde bizim müdhallerde bulunup blog’uğumuzun genel tasarımını değiştirebileceğimiz CSS kodları bulunuyor yukarıda da belirtiğim gibi bu bölümde bulunan kodları farklı bir yazıda inceliyeceğiz.

Head tagıyla başlayıp içine aldığı kodları tanıtarak </head> tagımızı kapattığımız bu yazımız ile şablonumuzda yer alan kodları incelemiş olduk bundan sonra yazımıza başlığını veren yani bizim sayfalara yansımasını istediğimiz divler, claslar,linkler kullanarak oluşturacağımız bölümlerin yer alacağı <body> ile bir sonraki yazımızda devam edeceğiz.
Tabi biz diğer yazımızı hazırlarken siz yazımızda geçen bölümleri kendi şablonunuz üzerinde inceliyerek kendi şablonunuzu tanımaya başlayabilirsiniz.
Etiketler: Eğitim
Yazar : Unknown
Merhaba. Ben CEMRESETAY Medya'da yazarlık yapıyorum. Hepimizin ortak amacı, gündemi olduğu gibi tarafsız bir şekilde aktarmaktır.
Kaydol:
Kayıt Yorumları (Atom)
Hiç yorum yok: